طراحی سایت ریسپانسیو یا واکنشگرا چیست؟ اهمیت طراحی واکنشگرا برای سایت – آپدیت 20 مهر 1402
مشاوره
رایگان

باید بگوییم که شما با طراحی سایت واکنشگرا یا ریسپانسیو میتوانید رضایت کاربران را تا 80 درصد به دست آورید. با توجه به اینکه امروزه تنوع موجود در دستگاه های موبایل،تبلت ،لپتاپ و کامپیوتر، اگر سایت شما با سایز صفحه نمایش های مختلف سازگار نباشد و در برخی از دستگاه ها چیدمان آن به هم بخورد، قطعا بخشی از کاربران از شما ناراضی خواهند بود و سایت شما را ترک می کنند.
در این مقاله قصد داریم شما را با طراحی سایت ریسپانسیو، مزیت های آن و همچنین تا حدودی با روش های طراحی ریسپانسیو سایت آشنا کنیم.
طراحی سایت ریسپانسیو یا واکنشگرا چیست؟ اهمیت طراحی واکنشگرا برای سایت – آپدیت 20 مهر 1402
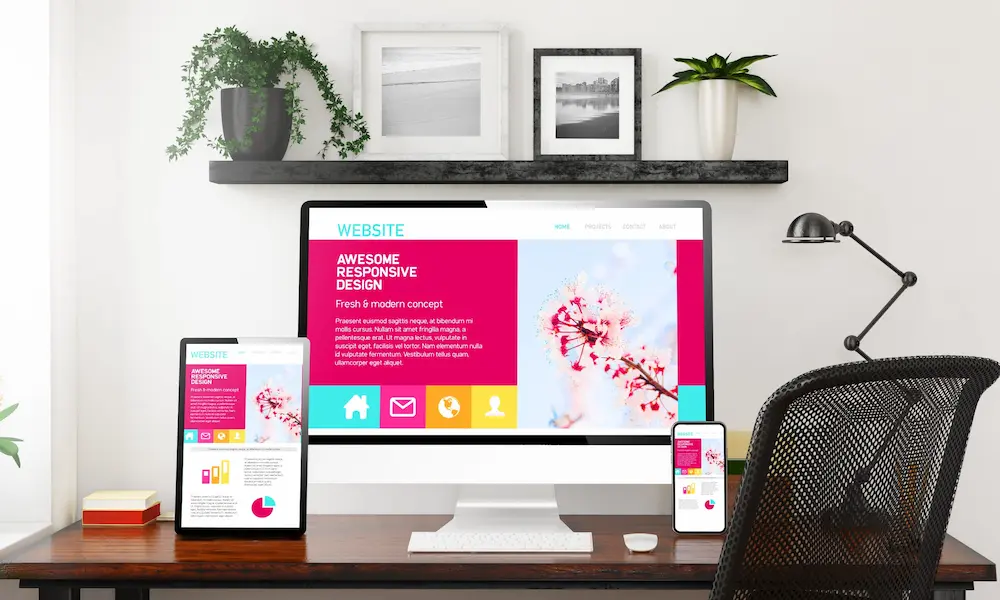
معرفی طراحی سایت واکنشگرا یا ریسپانسیو
باید بگوییم که شما با طراحی سایت واکنشگرا یا ریسپانسیو میتوانید رضایت کاربران را تا 80 درصد به دست آورید. با توجه به اینکه امروزه تنوع موجود در دستگاه های موبایل،تبلت ،لپتاپ و کامپیوتر، اگر سایت شما با سایز صفحه نمایش های مختلف سازگار نباشد و در برخی از دستگاه ها چیدمان آن به هم بخورد، قطعا بخشی از کاربران از شما ناراضی خواهند بود و سایت شما را ترک می کنند.
اگر هم سازگاری با صفحات مختلف در سایت شما رعایت شده باشد، یعنی یک سایت کاملا ریسپانسیو یا واکنشگرا داشته باشید، قطعا هم از گوگل امتیاز بالاتری دریافت می کنید و هم اینکه از نظر جلب رضایت کاربران یک قدم از بقیه جلوتر خواهید بود. واکنشگرا بودن یک سایت، اعتبار آن را نزد گوگل افزایش داده و در رنکینگ سایت شما در سئو نیز تاثیر دارد.
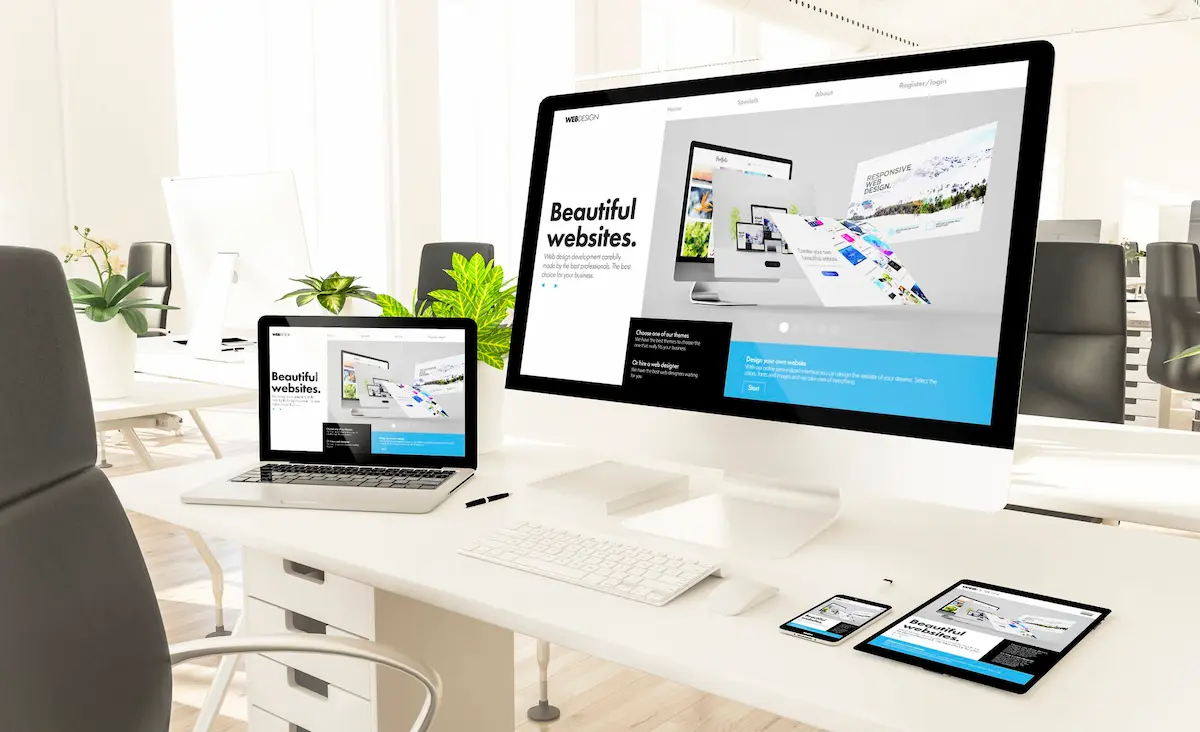
منظور از ریسپانسیو بودن سایت این است که اندازه و طراحی عناصر موجود در صفحات سایت شما با توجه به اندازه ها، طول، عرض و رزولوشن صفحه نمایش تغییر کند و ترکیب کلی سایت به هم نریزد. این کار باعث می شود که کاربران با دستگاه های مختلف، تجربه مناسب و روانی در کار با وبسایت شما داشته باشند. سایت ریسپانسیو باعث می شود، کاربران تجربه کاربری خوب و روانی در دستگاه های هوشمند مختلف نظیر رایانه، تلویزیون، موبایل، تبلت، و حتی ساعت هوشمند داشته باشند.

وقتی یک وبسایت چنین تجربه کاربری خوبی را در اختیار مردم قرار دهد، قطعا از نظر موتور جستجو نیز جایگاه بالاتری داشته و در سئو نیز سریع تر پیشرفت می کند، چراکه یکی از معیارهای مهم گوگل، طراحی واکنشگرا یا ریسپانسیو سایت است.
نتیجه می گیریم که اگر می خواهید نزد موتور جستجو اعتبار بیشتری داشته باشید و تجربه کاربری خوبی را برای مردم فراهم کنید، باید صفحات وبسایت شما با دستگاه های مختلف سازگار باشند. درنتیجه باید که همیشه وبسایت خود را از نظر ریسپانسیو بودن تست کنید و بهترین نتایج را از صفحه نمایش های مختلف بگیرید.
طراحی ریسپانسیو چیست؟
اگر هنوز برای شما سؤال است که طراحی ریسپانسیو یا واکنشگرا چیست، در ادامه بیشتر توضیح می دهیم. از آنجایی که هر روزه دستگاه های وابسته به اینترنت جدیدی نظیر موبایل و تبلت ساخته می شود و این دستگاه ها دارای مدل ها و اندازه های مختلفی هستند، درنتیجه ایجاد یک نسخه از وبسایت برای هر نوع دستگاه کاری غیرممکن است. پس بهترین راه این است که، وبسایت شما ریسپانسیو باشد و متناسب با هر اندازه صفحه نمایشی تغییر پیدا کند. این تغییر باید به صورتی باشد که وبسایت شما دفرمه نشود و شکل آیکون ها و عناصر موجود در صفحه به هم نریزد.
طراحی رسپانسیو چه روشی است؟
طراحی ریسپانسیو یا واکنشگرا به روشی می گویند که باعث می شود محتوای وبسایت شما با سایز صفحه نمایش دستگاه تناسب و سازگاری پیدا کند. یک نمونه از آنرا اینگونه می توان تشریح کرد:
اگر وبسایت شما دارای چند ستون است، محتوای موجود در هر ستون متناسب با سایز ستونها چیده شده اند. این طراحی در صفحه نمایش دسکتاپ بسیار زیبا و مرتب است. اما در صفحه موبایل معادلات تغییر می کند و کاربر در تعامل با آن دچار مشکل می شود. باعث می شود که خواندن محتوای ستون سخت شود و کاربر کمی گیج شود.

اگر وبسایت واکنشگرا نباشد چه نتیجه ای خواهد داشت؟
جواب این سؤابل واضح است، اگر وبسایت ریسپانسیو نباشد، کاربران خود را از دست می دهید و کسی مایل به گشت و گذار در سایت شما نخواهد بود. این مسئله به سئو وبسایت شما نیز ضربه میزند، چرا که امروزه بیش از 80 درصد جستجوها در دنیای اینترنت از طریق گوشی موبایل انجام می شود. نرخ پرش یک سیگنال مهم است که به گوگل می فهماند به شما امتیاز منفی بدهد یا مثبت.
پس اگر می خواهید هم رضایت کاربران را جلب کنید و هم از نظر سئو پیشرفت کنید، باید که به نیاز کاربران احترام بگذارید و با طراحی یک وبسایت واکنشگرا هم مشتریان را در وبسایت نگه دارید و هم به افزایش رنک سایت خود در نتایج جستجو کمک کنید. سایت شما باید متناسب و سازگار با تمام صفحه نمایش ها (هم بصورت افقی و هم بصورت عمودی) باشد و بتواند با جذابیت و غنای مطالبی که دارد، کاربر را هر چه بیشتر در وبسایت نگه دارد.
چرا به طراحی سایت ریسپانسیو نیاز دارم؟
به دلایل بسیار، شما نیاز دارید که یک وبسایت واکنشگرا طراحی کرده و به راحتی کاربران خود اهمیت بدهید. پس اولویت کار خود را بر واکنشگرا بودن سایت بگذارید:
۱- نسخه موبایل، یکی از بااهمیت ترین نکات برای گوگل است
به این دلیل که کاربران امروزه بیشترین جستجو را از طریق موبایل انجام می دهند، گوگل بحث سازگاری با صفحات موبایل را در اولویت خود قرار داده است. هدف نهایی گوگل جلب رضایت کاربران و ارائه محتوای ارزشمند و استاندارد است. بنابراین، نمایش دادن صفحات به کاربران به بهترین شکل ممکن، باعث می شود گوگل یک امتیاز مثبت و ارزشمند به شما بدهد.
اولولیت همیشه با نسخه موبایل است و نه نسخه دسکتاپ، درنتیجه اگر بتوانید محتوا را با ترتیب درست و صحیح و با حداکثر روانی به نمایش بگذارید، رضایت کاربران موبایل جلب خواهد شد. این در نهایت باعث جایزه گرفتن از گوگل می شود.

۲- بهبود سرعت سایت و صفحه
یکی دیگر از عوامل بسیار مهم از نظر گوگل و سئو، سرعت لود صفحه است. سرعت لود می تواند تأثیر زیادی بر رتبه صفحات شما داشته باشد. هر چه یک کاربر سریع تر محتوای مورد نظر را مشاهده کند، خوشحالتر است. درنتیجه با افزایش سرعت و بهینه سازی سایت هم از نظر کد و هم از نظر ریسپانسیو بودن، رضایت کاربران را به حداکثر ممکن برسانید. ناگفته نماند که محتوای غنی و جذاب نیز نکتهای است که نباید از یاد ببرید.
اگر وبسایت ریسپانسیو یا واکنشگرا باشد، سرعت وبسایت نیز افزایش می یابد و بارگزاری صفحات سریعتر انجام می شود. البته در کنار ریسپانسیو بودن و استفاده از قابلیت های مختلف، بهتر است از یک سرور قدرتمند برای وبسایت استفاده کنید تا هر چه بیشتر سرعت وبسایت افزایش پیدا کند. استفاده از سرور مجازی با قدرت پردازش بالا، به این امر کمک زیادی می کند.
۳- بهبود قابلیت استفاده و اشتیاق بیشتر در وبسایت
یک سیگنال بسیار مهم برای ارزیابی و بررسی کیفیت محتوا و طراحی یک سایت، زمان حضور کاربران در صفحه است. اگر کاربر نتواند جواب سؤال خود را در یک جستجو پیدا کند و به محصول یا خدمت مورد نظر خود یا اطلاعاتی خاص دسترسی پیدا نکند، ناراضی می شود و فورا آن صفحه را ترک می کند.
اگر وبسایت شما طراحی واکنشگرا داشته باشد، اطلاعات سریعتر و راحتتر در اختیار کاربر قرار می گیرند. طراحی ریسپانسیو باعث می شود اطلاعات در حداقل زمان به کاربر منتقل شوند و او را مشتاق می کند که در صفحات دیگر وبسایت شما نیز گردش کند. درنتیجه با حضور هر چه بیشتر کاربران در سایت شما، امتیاز بیشتری از گوگل دریافت خواهید کرد.

۴- تجربه کاربری یا UX بهتر
User Experience یا تجربه کاربری مناسب با ارائه محتوای جذاب و مورد علاقه برای کاربران فراهم می شود. اگر کاربر از محتوای سایت شما راضی باشد، بیشتر در وبسایت می ماند و این رضایت خاطر او، باعث بهبود رنکینگ شما خواهد شد. طراحی ریسپانسیو است که با رساندن کاربر به هدف خود باعث می شود یک مشتری بالقوه داشته باشید. این مخاطبان راضی وبسایت شما را به یکدیگر معرفی می کنند و باعث افزایش رتبه سایت شما می شوند.
۵- اشتراک گذاری بیشتر محتوای شما
هرچه کاربران بیشتر صفحه شما را با اشتراک بگذارند، این باعث می شود که ترافیک بیشتری به سمت سایت شما روانه شود. پس داشتن یک سایت کنشگرا باعث می شود که صفحات شما بین افراد مختلف به اشتراک گذاشته شود و مشتری های بیشتری پیدا کنید. این خود با افزایش ترافیک سایت، قدرت دامنه و سئو شما را بهبود می دهد.
۶- کاهش نرخ پرش یا Bounce rate
نرخ پرش یعنی خروج سریع کاربران از وبسایت شما. وقتی وبسایت محتوای مناسب نداشته باشد یا ریسپانسیو نباشد، کاربر سریعاً از صفحه خارج میشود. اگر وبسایت شما نرخ پرش بالایی داشته باشد، امتیاز منفی می گیرید و در سئو هم پسرفت می کنید.
درضمن باید بدانید که هرچقدر هم محتوای درست و مناسبی داشته باشید، اگر کاربر نتواند به سرعت و بدون گیج شدن به اطلاعات خود دسترسی پیدا کند، باز هم نرخ پرش شما بالا می رود. پس حتما وبسایت خود را ریسپانسیو کنید.

۷- جلوگیری از ایجاد محتوای تکراری
گوگل با وجود دو نسخه متفاوت برای دسکتاپ و موبایل مشکلی ندارد، اما وقتی با محتوای یکسان در دو نسخه مواجه می شود، گوگل کمی گیج می شود و یک امتیاز منفی به خاطر محتوای تکراری به شما می دهد. پس بهترین راه این است که یک نسخه ریسپانسیو ایجاد کنید که لینکهای دسکتاپ و موبایل آن یکسان هستند.
با این کار یک نسخه واحد از وبسایت شما برای تمامی دستگاه های دسکتاپ، موبایل، تبلت و غیره پاسخگو است. در نهایت شما با محتوای تکراری و مشکلات ایندکسینگ گوگل مواجه نخواهید شد. نکته بعدی هم این است که داشتن یک نسخه ریسپانسیو از نظر اقتصادی مقرون به صرف از داشتن دو نسخه موبایل و دسکتاپ بصورت مجزا است. پس با هزینه کمتر نتایج بهتری نیز می گیرید.
چطور یک سایت ریسپانسیو یا کنشگرا بسازیم؟
حال که با اهمیت و ضرورت طراحی واکنشگرا برای سایت آشنا شوید، بهتر است با روش هایی آشنا شوید که با استفاده از آنها میتوانیم یک سایت ریسپانسیو با تمام دستگاه طراحی کنیم.
استفاده از کوئری مدیا Media یا (@media)
طراح سایت با استفاده از کوئری مدیا میتواند قواعدی را مشخص کند که مرورگرها و دستگاههای مختلف با آن مطابقت پیدا می کنند. مدیا بخشی مهم و اساسی در طراحی سایتهای واکنشگرا است و چهار بخش دارد.
- نوع مدیا یا media-type: به مرورگر اطلاع می دهد که این برای چه نوع رسانه یا مریایی می باشد.
- عملگرها که شرایط و قوانین موجود در کوئری ها را مشخص و ترکیب می کنند.
- قانون مشخصه های مدیا یا media-feature-rule: یک قانون یا اصل برای اعمال کردن css مورد استفاده است.
- مجموعه قوانین css: در صورت درست بودن قانون اعمال می شوند.

در زیر، فرمول مدیا را می بینید:
ما چهار نوع مدیا داریم که به این شرح هستند: all، print، speech، و screen
طراحان سایت با استفاده از این کوئری ها قادر هستند تا اندازه و دیگر ویژگیهای مرورگرها را هدف قرار بدهند و به این صورت عناصر موجود در صفحه را در تطابق با اندازه، رزولوشن، استایل های سفارشی، و جهت صفحه نمایش، طراحی کنند.
چند مثال از تعریف کردن کوئری مدیا:
مثال اول: تغییر رنگ متن برای بخش body به رنگ قرمز در دستگاه هایی که چرخش آنها عمودی است:
مثال دوم: تغییر رنگ پس زمینه به زرد برای دستگاههای با صفحه نمایش کوچکتر از 600 پیکسل:
body {
background-color: yellow;
}
بوت استرپ
بوت استرپ یکی از فریمورکهای مشهور برای CSS است که مخصوص بخش فرانت اند است. با استفاده از بوت اسسترپ میتوان به راحتی و با توجه به صفحه نمایش های مختلف، یک صفحه وبسایت ریسپانسیو طراحی کرد.
بوت استرپ دارای سیستم mobile first flexbox grid است که میتواند صفحات واکنشگرا یا ریسپانسیو ایجاد کند.
مؤلفه grid در بوت استرپ برای تعریف عرض عنصرها به کار می رود. صفحه را به 12 ستون برابر تقسیم میکند و در نتیجه به هر بخش تعداد ستون می دهد. به این صورت می توان با تعریف درصدی و ستونی المانها، یک صفحه ریسپانسیو طراحی کرد.

چهار وجه مهم در طراحی سایت ریسپانسیو یا واکنشگرا
وقتی در حال طراحی یک سایت کنشگرا هستید، به چهار وجهه زیر توجه کنید:
۱. سایزبندی نسبی به عناصر صفحه
شما میتوانید با سایزبندی نسبی تصاویر، ویدیو و دیگر عناصر صفحه، کاری کنید که صفحه شما اندازه های خود را با مرورگر موجود تطبیق دهد و مشکل ریسپانسیو نداشته باشد. ازجمله واحدهای موجود در طراحی صفحه با روش نسبی سازی می توان به px، ex، vmin، vw و درصد اشاره کرد.
۲. reflowing
ریفلو یعنی محتوای صفحه در فضای موجود و در صفحه نمایش های مختلف سایز عناصر موجود در صفحه تغییر کند. یعنی به این صورت صفحه با توجه به هر صفحه نمایش، شکل جدید و متناسب به خود بگیرد.
با استفاده از layout می توان واکنشگرایی را به بهترین وجه انجام داد.
۳. استفاده از media query
نحوه کار مدیا کوئری به این صورت است که با تعریف تعدادی شرط، باعث می شود محتوای وبسایت با مواجه شدن با صفحه نمایش های متفاوت، خود را سازگار کند.
۴. انعطاف پذیر ساختن صفحه و المان ها
شما باید تمام المان ها را انعطاف پذیر طراحی کنید. یعنی بهتر است که اندازه تصاویر، فونت، محتوا، ویدیو، منوها و غیره بر اساس ویژگیهای تمام دستگاه ها و بصورت درصدی یا نسبی تنظیم شوند. این کار باعث می شود هم جذابیت بصری وبسایت در دستگاه های مختلف حفظ شود و هم سایتی کاربردی و واکنشگرا داشته باشید.

مزایا و معایب طراحی ریسپانسیو کدامند؟
برخی از مزایای طراحی ریسپانسیو عبارتند از:
- افزایش ترافیک سایت: امروزه، بیش از نیمی از ترافیک وب جهانی از طریق دستگاه های تلفن همراه انجام می شود. طراحی ریسپانسیو به شما کمک می کند تا از این بخش رو به رشد ترافیک بهره مند شوید.
- بهبود تجربه کاربری: طراحی ریسپانسیو تجربه کاربری را برای بازدیدکنندگان از دستگاه های مختلف بهبود می بخشد. بازدیدکنندگان دیگر مجبور نیستند برای مشاهده محتوای سایت شما زوم کنند یا آن را اسکرول کنند.
- بهبود رتبه بندی موتور جستجو (SEO): موتورهای جستجو مانند گوگل از طراحی ریسپانسیو به عنوان یک عامل رتبه بندی استفاده می کنند. طراحی ریسپانسیو می تواند به شما کمک کند تا رتبه سایت خود را در نتایج جستجو بهبود ببخشید.
- صرفه جویی در هزینه: طراحی ریسپانسیو به شما کمک می کند تا هزینه های توسعه و نگهداری سایت خود را کاهش دهید. شما فقط به یک نسخه از سایت خود نیاز دارید که برای همه دستگاه ها به خوبی کار کند.
برخی از معایب طراحی ریسپانسیو عبارتند از:
- نیاز به مهارت های طراحی وب پیشرفته: طراحی ریسپانسیو می تواند پیچیده باشد و نیاز به مهارت های طراحی وب پیشرفته دارد.
- زمان و هزینه بیشتری برای توسعه: طراحی ریسپانسیو ممکن است زمان و هزینه بیشتری را برای توسعه نسبت به طراحی سنتی نیاز داشته باشد.
با این حال، مزایای طراحی ریسپانسیو به طور کلی بر معایب آن می چربد. اگر می خواهید تجربه کاربری سایت خود را بهبود ببخشید و ترافیک سایت خود را افزایش دهید، طراحی ریسپانسیو یک سرمایه گذاری ارزشمند است.

برخی از ابزارهای بررسی ریسپانسیو سایت عبارتند از:
- Inspect Tool on Chrome: این ابزار یک ابزار داخلی مرورگر کروم است که به شما امکان می دهد نحوه نمایش سایت خود را در اندازه های مختلف صفحه نمایش مشاهده کنید.
- Responsive Test Tool: این ابزار یک ابزار آنلاین است که به شما امکان می دهد سایت خود را در اندازه های مختلف صفحه نمایش و دستگاه های مختلف آزمایش کنید.
- Responsive Design Checker: این ابزار یک افزونه مرورگر است که به شما امکان می دهد نحوه نمایش سایت خود را در اندازه های مختلف صفحه نمایش مشاهده کنید.
- Am I Responsive: این ابزار یک ابزار آنلاین است که به شما می گوید آیا سایت شما ریسپانسیو است یا خیر.
- Pixeltuner: این ابزار یک ابزار آنلاین است که به شما امکان می دهد نحوه نمایش سایت خود را در اندازه های مختلف صفحه نمایش با جزئیات زیاد مشاهده کنید.
نحوه استفاده از ابزارهای بررسی ریسپانسیو سایت:
برای استفاده از ابزارهای بررسی ریسپانسیو سایت، مراحل زیر را دنبال کنید:
- ابزار مورد نظر خود را انتخاب کنید.
- آدرس سایت خود را در ابزار وارد کنید.
- ابزار سایت شما را در اندازه های مختلف صفحه نمایش نمایش می دهد.
- مشکلات احتمالی را شناسایی و برطرف کنید.

نکاتی برای بررسی ریسپانسیو بودن سایت:
- از ابزارهای مختلف استفاده کنید تا نتایج دقیق تری را بدست آورید.
- سایت خود را در اندازه های مختلف صفحه نمایش، از جمله رایانه های رومیزی، لپ تاپ، تبلت و تلفن های هوشمند، آزمایش کنید.
- بر روی عناصر مختلف سایت خود، مانند تصاویر، ویدئوها، فرم ها و دکمه ها، تمرکز کنید.
- از نظر تجربه کاربری، سایت خود را آزمایش کنید.
1. Mobile Friendly Test
اگر نحوه نمایش محتوا در موبایل جزو اولویت های شماست می تواند از این ابزار فوق العاده استفاده کنید. در کل، هدف استفاده از این ابزار تست سازگاری وبسایت با موبایل است که علاوه بر ارائه اطلاعاتی در مورد میزان راحتی بازدید کننده، پیشنهاداتی در مورد رفع مشکلات نیز ارائه می دهد.
ابزار Mobile Friendly Test را امتحان کنید!
2. Responsive Test Tool
Responsive Test Tool، یکی از محبوب ترین ابزارهای تست ریسپانسیو بودن وبسایت ها است که بعد از دریافت URL، وبسایت را در دستگاه های مختلف و جهت عمودی و افقی نشان می دهد و با پشتیبانی از امکانات و نقاط شکست مختلف برای دستگاه های موبایل، تبلت، تلویزیون و دسکتاپ، همچنان کارایی خود را در این زمینه حفظ کرده است.
ابزار Responsive Test Tool را امتحان کنید!

3. Responsive Design Checker
با استفاده از این ابزار، به طور رایگان می توانید وبسایت را روی صفحه نمایش هایی با سایز های مختلف بررسی کنید. این ابزار، آپشن های جذابی را برای کاربران ارائه کرده است که امکان تغییر دستی سایز دستگاه و تست وبسایت در رزولوشن های مختلف از مهم ترین آنهاست.
ابزار Responsive Design Checker را امتحان کنید!
4. pixeltuner
pixeltuner این امکان را به شما می دهد که یک سایت را در نقاط شکست مختلف برای موبایل و دسکتاپ تست کنید. استفاده از این ابزار بسیار راحت است و همین ویژگی، آن را به یکی از بهترین های تست طراحی ریسپانسیو تبدیل کرده است.
ابزار pixeltuner را امتحان کنید!

اما برای تست ریسپانسیو بودن صفحات می توانید از ابزار Inspection هم استفاده کنید!
اگر دوست دارید این تست را از همان صفحه انجام دهید و با اعمال تنظیمات و سفارشی سازی ویژگی ها برای اندازه دستگاه های مختلف، طرح مناسبی را ارائه دهید، می توانید از ابزار خود مرورگر استفاده کنید. در صورت استفاده از مرورگر کروم یا فایرفوکس می توانید روی صفحه راست کلیک کنید و ابزار Inspect را انتخاب کنید.
بعد از اینکه بخش مربوط به این ابزار باز شد، با کلیک روی بخش زیر می توانید سایز دستگاه موردنظر را مشخص کرده و نحوه نمایش محتویات صفحه در آن دستگاه را مشاهده کنید.
نتیجه گیری درمورد طراحی وبسایت ریسپانسیو
در گذشته ریسپانسیو بودن خیلی اهمیت نداشت. اما امروزه با افزایش تنوع در دستگاه های مبتنی بر ارنتینت، اکثر کاربران از موبایل برای جستجو در فضای اینترنت استفاده می کنند. در نتیجه گوگل به طراحی ریسپانسیو برای صفحات موبایل حتی بیش از طراحی دسکتاپ اهمیت می دهد. هرچه کاربران موبایل رضایت بیشتری از وبسایت شما داشته باشند، گوگل نیز رضایت بیشتری خواهد داشت. به این صورت نمره و رنکینگ شما نزد موتور جستجو افزایش پیدا می کند.